How to Make Images Fit the Whole Block in a Squarespace Gallery
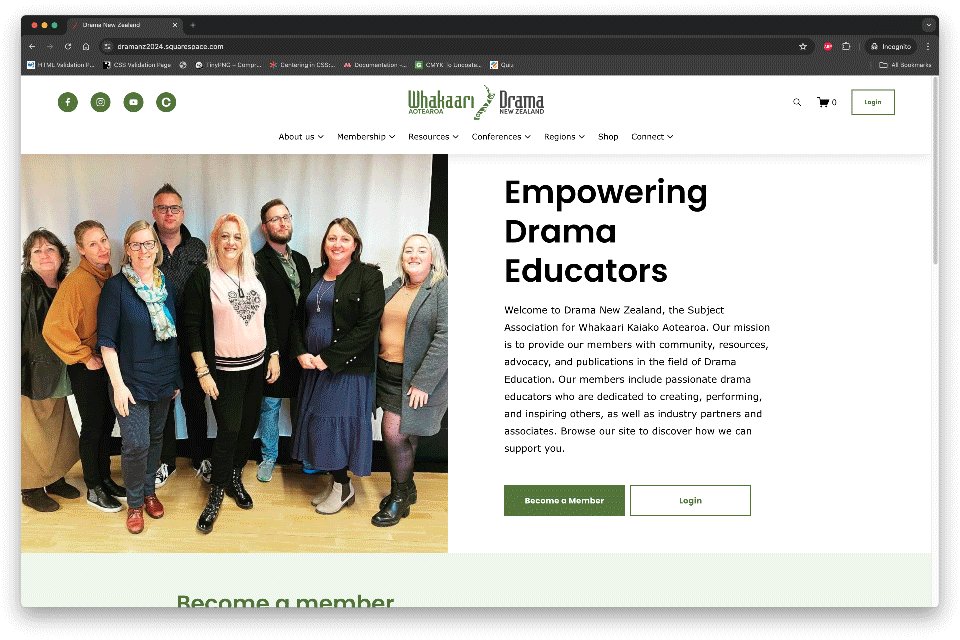
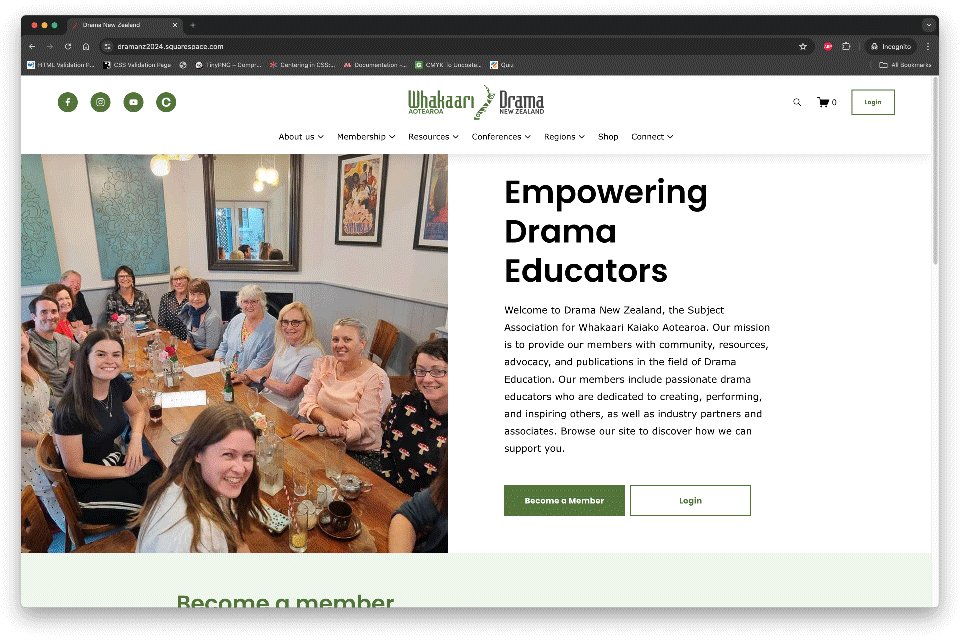
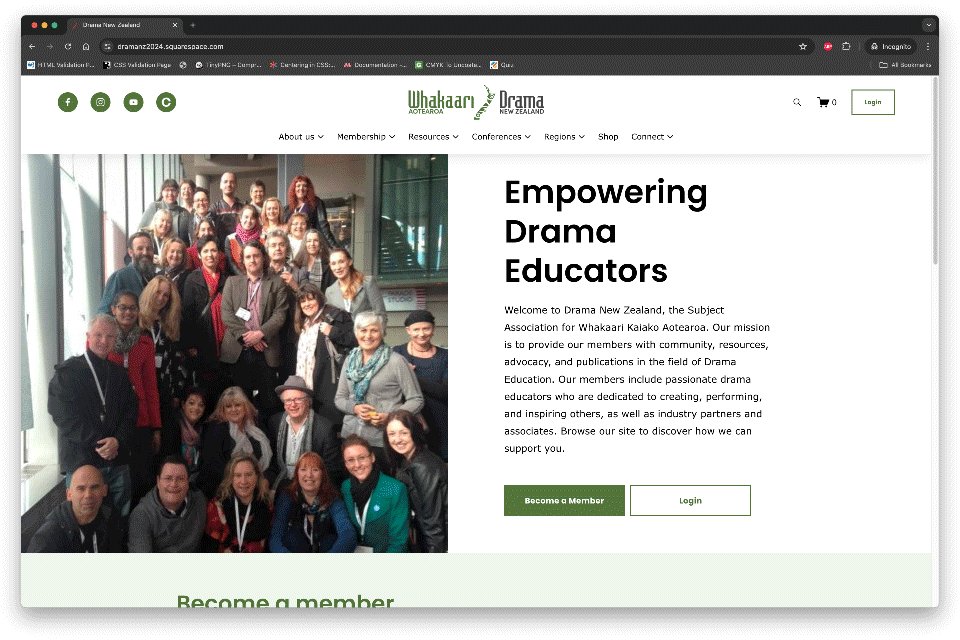
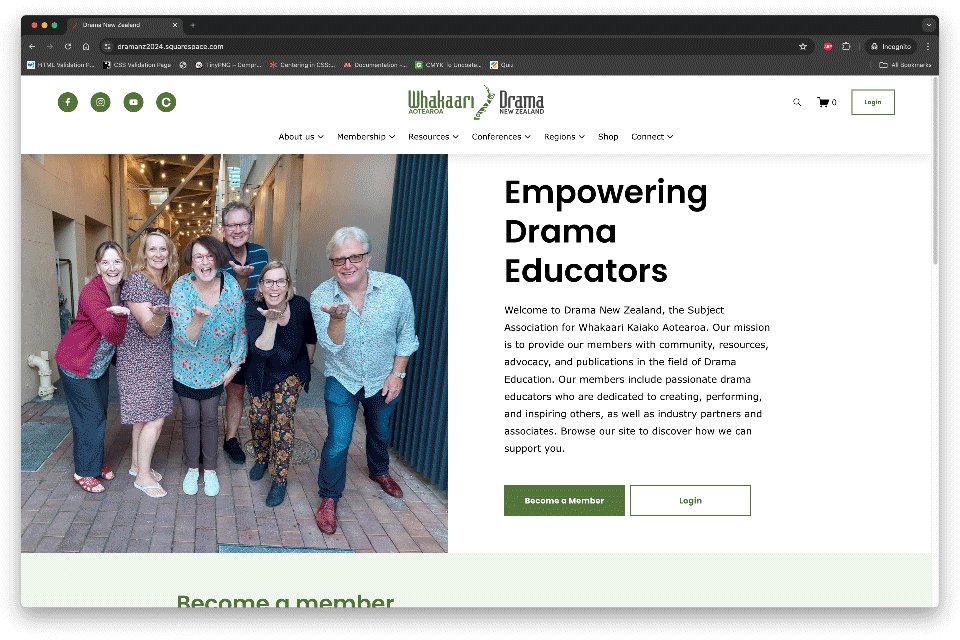
A client requested a header design where one half of the screen features a gallery with images transitioning every 5 seconds, while the other half displays a title, introduction, and buttons. Although Squarespace's Gallery block allows for creating such a gallery and slideshow, the images often don't fully cover the designated area, even after trying various settings. If you're encountering the same problem, here's how I resolved it with some custom code.
Step-by-Step Guide
- Create the Gallery: Add a Gallery block to your section and stretch it out to fill half of the page. Once you have uploaded the images, ensure that the Gallery has the following settings: select Slideshow and select Automatically transition between slides. The remaining options need to be unticked.
Target the Gallery Block: First, we need to target the specific gallery block you’re working with. One way to find the ID is to use the Inspect tool in your browser. Right-click on the gallery block, select "Inspect", and look for the ID in the HTML code. However, I recommend using the Chrome extension Squarespace ID Finder. This extension will show the ID directly on the page, and you can easily copy it.
In our example below, the ID is
#block-yui_3_17_2_1_1719878189582_4634, this should help you find yours out. You’ll need to replace the placeholder#ADD-YOUR-ID-HEREwith the actual ID of your gallery block in the CSS code below.To add the code, you'll need to open the Custom CSS section (unfortunately, this is not available on personal plans). To access Custom CSS, simply press the forward slash '/' on your keyboard, and a search box will appear. Type "Custom CSS" in the search box. Then, copy the code below onto an empty line.
Adjust the Containers: The code will ensure all the parent containers have a height of 100%. This is crucial for our images to fit perfectly.
Style the Images: And here’s the magic CSS code that will make your images fit the whole block:
/* Homepage gallery, fit images into the squared size */
/* Replace #ADD-YOUR-ID-HERE with the actual ID of your gallery block */
#ADD-YOUR-ID-HERE {
.sqs-block-content {
height: 100%;
}
.sqs-gallery-block-slideshow {
height: 100%;
}
.sqs-gallery-design-stacked {
height: 100%!important;
overflow: hidden;
}
img {
position: absolute!important;
object-fit: cover!important;
height: 100%!important;
min-height: 100%!important;
min-width: 100%!important;
width: auto!important;
top: 50%!important;
left: 50%!important;
transform: translate(-50%, -50%)!important;
object-position: center!important;
}
}
Breaking Down the CSS (for those who wants to know more)
- Height and Positioning: We set the height of all parent containers to 100% and ensure they are relatively positioned.
- Image Magic: By using
position: absoluteandobject-fit: cover, we make sure the image covers the whole container. We center it withtop: 50%,left: 50%, andtransform: translate(-50%, -50%). - Focal Point: Lastly,
object-position: centerkeeps the center of the image as the focal point.
And there you have it! With just a few lines of CSS, you can transform your Squarespace gallery into a visually stunning display that fits perfectly within the block. Say goodbye to awkwardly positioned images and hello to a polished, professional look.
Stay tuned for more tips and tricks to enhance your Squarespace website. Happy designing!
If this is too overwhelming, I'm here to help you. Whether you need further guidance or professional assistance with your Squarespace site, feel free to get in touch with me. I'll assist you in achieving a polished, professional online presence.